고정 헤더 영역
상세 컨텐츠
본문
디비디랩 블로그가 티스토리에서 미디엄(Medium)으로 이사했어요!
디비디랩 미디엄에서 더욱 더 다양한 아티클을 확인하세요.
➡️디비디랩 미디엄 바로가기

인터랙션 디자인 휴리스틱 평가 10원칙 (Heuristic Evaluation - UI)
제이콥 닐슨의 '사용자의 인터랙션을 디자인할 때 갖추어야 할 10원칙'을 소개하겠습니다. 이 휴리스틱 평가법은 유저 인터페이스 디자인에서 사용성의 문제가 있는지 찾는 용도로 쓰입니다. 제품 또는 서비스를 디자인할 때 이 10원칙의 부합 여부를 체크하는 것은 꼭 진행되어야 합니다.
카카오톡 UI를 예시로 인터랙션 디자인 휴리스틱 평가 10원칙에 대해 알아보겠습니다.

1. 상태 안내 (Visibility of system status)
시스템은 사용자에게 무엇이 어떻게 진행되고 있는지 적절한 피드백을 적절한 타이밍에 보여주어야 한다.

카카오톡으로 영상을 보낼 때 카카오톡 앱 자체에서 압축해서 전송합니다. 압축 중일 때, 로딩 인디케이터를 보여주어 사용자에게 어떻게 진행이 되고 있는지 알려주네요. 압축 진행률을 보여주고 압축이 끝나면 전송하고 있다는 것을 다시 한번 보여주고 있어요. 상태 안내 덕분에 사용자는 어떻게 진행이 되고 있는지 인지할 수 있고 혼란을 겪지 않습니다.
2. 익숙함 (Match between system and the real world)
시스템에서 도출된 용어들이 아닌 사용자의 실제 단어와 문구 등을 사용해야 한다. 현실의 관습에 따라서 정보를 전달 또는 현실에서 자연스러운 논리에 따라야 한다.

카카오톡은 앨범, 선물하기, 무료통화 등의 현실에서 사용하는 단어를 그대로 쓰고 있어요. 이전에 '보이스톡'이었던 버튼명이 현재 '무료통화'로 변경된 것을 보면 카카오톡도 사용자의 익숙함을 고려한 것처럼 보입니다. 이렇게 현실에서 쓰이는 말들을 버튼명, 메뉴명으로 사용하는 것이 사용자에게 더욱 익숙하고 또 편리합니다. 반대로 신조어를 사용하고자 하는 경우, 사용자에게 익숙한 단어들을 조합하거나 단어에 대한 부가 설명이 필요하겠네요~
3. 복구 가능성 (User control and freedom)
사용자들이 실수를 쉽게 복구할 수 있어야 한다.

송금은 항상 위험한 액션입니다. 단 100원이라도 말이죠. 카카오페이는 송금 후 페이지에 바로 송금 취소 버튼을 우측 상단에 보여주고 있어요. 간편하게 송금할 수 있는 만큼 바로 취소할 수 있게끔 '복구 가능성'을 신경 쓴 모습이네요.
4. 일관성 (Consistency and standards)
비슷한 액션, 용어는 비슷한 기능을 해야한다.


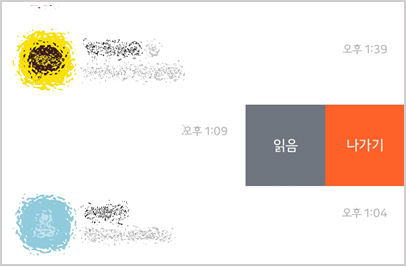
친구 목록에서 친구를 좌측으로 슬라이드 하게 되면 '숨김과 차단' 버튼이 나옵니다. 채팅방 목록에서도 채팅방을 좌측으로 슬라이드 하면 '읽음과 나가기' 버튼이 보여요. 비슷한 기능을 가진 액션들이 다른 페이지에서 같은 행위로 나타나게끔 일관성 있게 디자인되어 있어 사용자들이 어려움을 겪지 않겠네요.
5. 에러 예방 (Error prevention)
사용자들이 사용하면서 에러 또는 실수를 최대한 범하지 않게 해야 한다.

채팅방에서 나가게 되면 어떤 결과를 낳는지 명확하게 알려주고 재확인을 하고 있어요. 돌이킬 수 없는 사용자의 행동에는 사용자들의 실수를 예방하기 위해 재확인 과정을 거치는 것이 좋습니다.
6. 직관성 (Recognition rather than recall)
사용자가 별도의 학습을 하거나 별도의 기억을 사용하는 일을 최소화해야 한다.

카카오톡 # 탭에는 검색창이 있어요. 이미 돋보기 버튼이 오른쪽에 있어 사용자가 검색창이라고 생각하기 쉬운데도, "# 검색어를 입력해주세요."라는 문구를 추가하여 검색을 진행할 수 있다고 친절하게 알려주고 있네요. 아마 많은 사람이 아직 검색창을 사용하지 않아서 유도를 위해 좀 더 직관성 있게 워딩을 추가했다고 생각됩니다. 이 외에도 사용자의 기억을 필요로 하기보다 정확하게 알아보게 함으로써 더 나은 사용성을 도모할 수 있습니다.
7. 효율성 (Flexibility and efficiency of use)
숙련된 사용자들이 좀 더 쉽게 사용할 수 있게 적절한 도구를 제공해야 한다.

쌓여가는 이모티콘의 순서를 변경하는 기능도 제공하고 있어요. 이모티콘이 많은(숙련된) 사용자에게는 자주 쓰는 이모티콘을 상단 정렬할 수 있도록 효율성을 추구하는 기능이에요. 이 외에도 자주 쓰는 이모티콘, 즐겨찾기 등의 효율적인 기능들이 많이 있습니다.
8. 핵심 정보 (Aesthetic and minimalist design)
필요 없는 정보는 핵심 정보 전달을 방해하기 때문에 꼭 필요한 정보만을 제공해야 한다.

친구 목록에는 친구의 상태 메시지, 프로필 음악 등의 정보가 보이지만 송금을 클릭하여 나오는 친구 목록은 조금 더 단순합니다. 송금할 친구 목록에서는 상태 메시지나 프로필 음악은 없이 이름만 보여주어 꼭 필요한 핵심 정보만을 전달하고 있습니다. 너무 많은 정보를 제공하는 것은 오히려 사용성을 해칠 수 있습니다.
9. 명확한 에러 문구 (Help users recognize, diagnose, and recover from errors)
정확한 언어로 에러에 대한 표시를 해주어 문제를 알리고 해결 방법을 제공해야 한다.

카카오에서 음악을 공유해서 듣게 되면 1분 미리 듣기에 대해서 상세하게 설명해 줍니다. 그리고 솔루션까지 친절하고 명확하게 알려주고 있죠. 상단에는 '멜론 이용권이 없습니다.'로 현재 상태에 대해 명확하게 설명하고 있습니다. 하단에는 왜 1분 미리 듣기를 하는지, 그리고 이를 어떻게 해결할 수 있는지 정확하게 알려주고 있어요. 어떤 오류나 흔하지 않은 결과를 제공할 때에는 명확하게 솔루션을 사용자에게 제공해야 합니다.
10. 도움 서비스 (Help and documentation)
사용자가 필요로 할 때 기능에 대한 설명을 쉽게 찾을 수 있거나, 고객 센터로 접근이 용이해야 한다.

카카오톡은 도움말에 대한 접근을 정말 잘 마련했어요. 채팅방, 친구 검색으로도 도움말로 이동할 수 있고, 굉장히 상세한 정보들까지 찾아볼 수 있습니다. 또한, 문의 페이지도 누구나 쉽게 입력할 수 있게 되어있어요.
카카오톡의 UI를 예시로 인터랙션 디자인 휴리스틱 평가 10원칙에 대해 알아보았습니다. 물론 서비스별로 예외가 있을 수 있고 해당하지 않는 항목들, 포기해야 하는 항목들이 있겠지만, 이 10가지 원칙을 기반으로 서비스의 사용성을 되짚어 보는 것은 우리 서비스 UX를 진단하는 훌륭한 첫걸음입니다.
휴리스틱 기반 디자인 자가진단 바로가기
https://dbdlab.tistory.com/entry/ui-design-usability-self-evaluation
UI 디자인 사용성 자가 진단(휴리스틱 10 원칙)
제이콥 닐슨의 UI 휴리스틱 평가 10원칙을 기반한 'UI 디자인 사용성 자가진단'을 소개해 드립니다. 쉬운 용어와 예시로 누구나 서비스의 사용성을 진단할 수 있습니다. 휴리스틱 평가 10원칙이란?
dbdlab.tistory.com
자료 출처:
Nielsen Norman Group, 10 Usability Heuristics for User Interface Design
https://www.nngroup.com/articles/ten-usability-heuristics/
'Diby' 카테고리의 다른 글
| 웹사이트 사용성이란? - 웹 사용성 5 원칙 (0) | 2021.02.09 |
|---|---|
| UX vs CX - 사용자 경험과 고객 경험의 차이 (0) | 2021.01.18 |
| 사용자 인터페이스의 학습 용이성(Learnability) 측정 (0) | 2020.02.14 |



댓글 영역