고정 헤더 영역
상세 컨텐츠
본문
디비디랩 블로그가 티스토리에서 미디엄(Medium)으로 이사했어요!
디비디랩 미디엄에서 더욱 더 다양한 아티클을 확인하세요.
➡️디비디랩 미디엄 바로가기
언제나 스타트업 동료들을 만나 서비스에 대한 소개를 듣고 문제를 함께 고민하는 것은 디비디랩에게도 큰 동기부여가 됩니다.
UX 고민은 어디에나 있고 어디에도 없는 것 같아요.
오늘은 그중에서도, 굉장히 자주 접하는 질문을 가지고 얘기해볼까 합니다. :)

Q. 다들 사용하는 SNS와 비슷하게 만들었으니, 다들 익숙하게 사용하겠죠?
다른 예시
1) 페이스북은 헤더가 다 검색으로 되어있길래 저희도 그렇게 했어요.
2) 다른 기능은 다 다르지만, 내비게이터는 인스타랑 똑같아요.
3) 타겟 고객이 인스타랑 비슷해요. 그래서 비슷하게 만들었어요.
이럴 때, 디비디랩은 항상 똑같이 대답합니다.
"그렇지 않습니다!!"
PRISM UX/UI 진단 이벤트에 선정되어 UX 컨설팅을 받은 W사의 사례를 살펴볼까요?
W사는 먹기, 마시기, 놀기, 보기, 걷기 등 카테고리별로 맞춤형 데이트 코스를 제공하는 애플리케이션입니다. 데이트 할 지역과 하고 싶은 활동 등을 선택하면 W사에서 가장 좋은 코스를 알려줍니다. 활동으로 코스를 짜주시는게 정말 재미있는 아이디어라고 생각했어요.
W사는 베타 버전을 운영하고, 이제 실제 서비스를 만들려는 과정에 있었습니다. 좋은 서비스를 만들기 위한 사용자 경험에서 많은 고민 중, 내비게이터(하단 탭)에 대한 고민을 여러분과 공유하려고 해요.
내비게이터의 구성이 적절한가?라는 고민에 내부적으로 '"인스타그램'과 유사하게 구성했으니, 사용자가 익숙하게 사용할 것이다." 라는 가설을 세우셨어요.

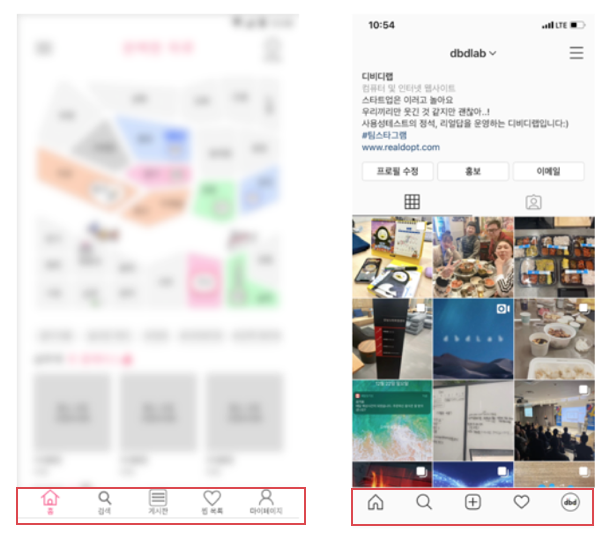
W사의 서비스와 디비디랩 인스타그램(@dbdlab 깨알 홍보)을 비교해보겠습니다.
W사
[홈] [검색] [게시판] [찜 목록] [마이페이지]
인스타그램
[홈] [검색] [글쓰기] [알림] [마이페이지]
각 탭을 나타내는 아이콘과 배열 순서는 유사하지만 중요한 것은 결국
"사용자가 이해할 수 있는가?"입니다.
사용자는 명확하게 인스타그램과 W사를 다르게 인식합니다. 서비스의 용도, 가치, 감정 등 경험이 다르니까요!
그래서 결국,
"아~ 인스타그램에서도 이 버튼은 ~~한 기능이었으니 W사에서도 그렇겠구나!" 가 아닌,
"이건 여기 왜있지..? 뭐지..?" 가 될 가능성이 높습니다.
그리고 완벽하게 동일한 서비스는 세상에 존재하지 않기에 각 버튼을 클릭했을 때의 페이지와 기능도 조금씩은 달라질 수밖에 없습니다. 그럼 더욱더 기존의 경험과의 차이가 벌어지게 되죠.
우리가 아는 유명한 서비스들은 오랜 기간 해당 서비스의 사용자를 대상으로 "교육" 시켜왔습니다.
그리고 서비스의 특성에 맞게, 그 서비스를 사용하는 사용자의 니즈를 충족하기 위해 점진적으로 수정해왔습니다.
인스타그램의 초창기 화면을 기억하시는 분이 계실까요?
알림 버튼의 위치, 탭의 구성 등 메인에서 보이는 화면만으로도 현재 버전과 큰 차이를 확인할 수 있습니다.

특히 영역이 한정된 모바일 화면에서,
레이아웃은 회사의 가치와 방향성, 철학에 맞게 구성되어야 합니다.

그렇기 때문에 옆의 이미지처럼 서로 다른 유명한 서비스의 각 기능들만을 가지고 온 후, 모든 사용자들이 익숙하게 느낄 거라고 판단해서는 안됩니다.
서울 지하철 2호선 역삼역 지하 1층으로 에스컬레이터를 타고 내려가면 무인민원발급기가 있고, 화장실은 지하 2층에 있습니다.
그렇다고 해도, 여러분께서는 다른 지하철에도 당연히 에스컬레이터를 타고 내려가면 무인민원발급기가 있고 화장실은 지하 2층에 있을 거라고 기대하시지는 않을 겁니다.
그럼.. 절대로 따라 하지 말라는 뜻인가요??
아니요!! 이것도 절대 아닙니다.
그렇다면 우리는 다른 서비스들이 형성한 '사용자의 익숙함'을 어떻게 다루어야 할까요?
정답은 뻔하지만, [우리 서비스에 맞게]입니다. 입니다.
모든 건물이 똑같이 생기지는 않았지만, 우리는 벽면을 따라서 구석진 복도 같은 공간이 보이면 화장실이 있을 것이라고 기대합니다.
웹사이트의 우측 상단에는 로그인/회원가입 버튼이 있을 것 같고, 해시태그(#)는 유사한 내용을 표시하거나 혹은 해시태그 뒤의 특정 단어에 대한 글을 모아볼 수 있을 것이라는 기대를 하죠.
마이페이지에 가면 정보 수정을 할 수 있을 것이고, 프로필 사진을 누르면 확대할 수 있지 않을까라고 생각합니다.
우리는 유명한 서비스의 레이아웃이 아니라, 이런 사용자의 경험을 우리 서비스에 적용해야 합니다.
더 이상 다른 서비스의 레이아웃을 그대로 가지고 오느라 불필요한 기능을 추가하거나 억지로 끼워 맞추지 마세요. 어차피 사용자들은 잘 모릅니다.
내부적으로 끊임없이 사용자 경험에 대해서 질문하고 계시다면, 이제 질문을 바꿔봅시다.
"인스타그램이랑 똑같으니깐 사람들이 잘 사용하겠지?"
→ "○○ 기능을 넣으려면 어떻게 해야 사용자들이 어색하지 않게 사용할 수 있을까? 다른 서비스에서는 어떻게 구현하고 있을까?"
디비디랩은 청년창업 네트워크 PRISM과 협약하여 스타트업 서비스에 대한 UX/UI 테스트와 컨설팅을 진행하고 있습니다. 오늘 콘텐츠는 PRISM 이벤트 선정된 A사와의 컨설팅 내용 중 일부입니다.
› 디비디랩과 PRISM에서 제공하는 혜택을 통해 사용성에 대한 고민을 해결해보세요.
(프리즘 멤버사가 아니더라도, 이벤트에 참여하실 수 있습니다.)
Diby는 사용자 피드백이 필요한 기획자, 디자이너, 마케터, 리서처를 위한 유저리서치 솔루션입니다.
diby@dbdlab.io
'everybody's UX!' 카테고리의 다른 글
| 갤럭시 Z플립, 도대체 왜 접은거야? - UX 관점에서 분석하기 (1) | 2020.03.25 |
|---|---|
| 내 조직과 내 동료는 UX를 제대로 이해하고 있을까? (0) | 2020.02.25 |
| 웹 로그툴로 사용자 올바르게 이해하기 (0) | 2020.02.03 |
| 사용성 테스트(Usability Test)의 중요성과 종류 (1) | 2020.01.06 |
| 사용성(Usability) 정확하게 이해하기 (2) | 2019.12.26 |




댓글 영역