고정 헤더 영역
상세 컨텐츠
본문

디비디랩 블로그가 티스토리에서 미디엄(Medium)으로 이사했어요!
디비디랩 미디엄에서 더욱 더 다양한 아티클을 확인하세요.
➡️디비디랩 미디엄 바로가기
요즘 뜨는 앱들의 사용성에 대한 유저들의 VOC 가 궁금하다면?
유저리서치 솔루션 Diby 의 [UI 진단 테스트]는 잠재고객에게 테스트 대상 서비스를 실제 사용해보게 하고, 그 과정에서 느낀 불편함을 분석합니다.
Diby의 [UI 진단 테스트]를 기반으로 작성되는 당신과 나의 GUI, 당나귀 UI 트렌드 리포트에서 매 달 트렌디한 앱을 분석해드릴게요.
- 설치율 급상승 앱 또는 요즘 너도 나도 쓰는 앱을 선정해요.
- Diby가 보유하고 있는 패널들이 해당 앱을 사용하며 느낀 불편함과 의견을 모두 수집합니다.
- 수집한 불편함을 휴리스틱 10요소를 기반으로 카테고리화 합니다.
휴리스틱 10요소란?
- 본 트렌드 리포트는 휴리스틱 10요소를 기반으로 작성되었습니다! 디비디랩의 UI 휴리스틱 평가 10원칙 글을 먼저 읽고 오시는 것을 추천드려요 🙂
이달의 GUI 기울여 볼 앱은 다시 돌아온 [싸이월드] 앱 입니다!

5월 기준, 다운로드 수가 가장 많이 증가한 앱은 다시 돌아온 [싸이월드] 앱 입니다. 약 100만 이상이 신규 설치를 했는데요. 추억의 싸이월드를 다시 사용해본 고객은 어떤 점을 불편하게 여겼는지, Diby의 UI 진단 리포트로 살펴볼까요?
테스트 정보
- 테스트 기간 : 2022.05.31 ~ 2022.06.08
- Diby의 패널들 중 랜덤으로 68명을 모집했어요.

패널들이 수행한 미션
테스트에 참여한 패널들은 아래 핵심 기능들을 이용한 뒤 불편점에 대해 자유롭게 주관식 피드백을 남겨주었습니다.
1. 과거에 사용했던 싸이월드 아이디 찾기
- 예전에 사용했던 싸이월드 아이디로 다시 로그인을 할 수 있어요. 휴대폰 본인인증 혹은 휴대폰 번호와 이름을 입력하여 아이디를 찾을 수 있습니다.

2. 미니홈피 꾸미기 기능
- [미니홈피] 탭에서 미니룸을 꾸미거나, 오늘의 기분 이모지를 설정하거나, 배경 음악 등을 원하는대로 설정할 수 있어요.

3. 파도타기 기능
- 하단의 파도타기 탭에서는 다른 회원들의 미니홈피를 랜선투어 할 수 있고, 파도타기 탭 내 ‘뮤직파도’ 페이지에서는 추천 배경음악과 인기차트를 확인할 수 있어요. 우측 상단의 파도 모양의 아이콘을 클릭하면 별도 탭으로 이동하지 않아도 바로 다른 회원의 미니홈피로 파도타기가 가능한 숏컷을 제공하고 있습니다.

UI 진단 결과
지금부터는 유저들이 싸이월드 앱을 이용하며 느낀 불편점들에 대해 휴리스틱 10 요소를 기반으로 카테고리화하여 설명 드리겠습니다.
우선, 네 가지 미션을 수행하며 가장 많은 불편점이 언급 된 미션은 무엇이고, 가장 높은 불편지수가 언급 된 미션은 무엇일까요? 아래 그래프를 보며 설명 드릴게요.

- 싸이월드 앱을 이용해 본 유저들은 미니홈피를 꾸미는 과정에서 가장 많은 불편점을 느꼈어요.
- 반면, 로그인/회원가입을 하는 과정에서 가장 높은 치명도를 느꼈습니다.
치명도란?
유저들이 앱/웹을 사용하는 과정에서 느낀 불편함의 강도를 1~6점 척도를 기준으로 수치화 한 점수입니다.
치명도가 높을수록 해당 미션에서 이탈 할 확률이 높습니다.
지금부터는 미션 별로 어떤 사용상의 불편점이 언급되었는지 자세히 알아보겠습니다.
미션 1. 로그인/회원가입 하기
기존에 사용하던 아이디와 자료들을 복원할 수 있다는 점은 싸이월드 앱이 큰 관심을 받게 된 이유 중 하나 일 것입니다. 많은 유저들이 기대감을 안고 아이디를 찾았을텐데요. 이 과정에서 유저가 느낀 불편점 중 주의 깊게 확인해 보셔야 하는 사항을 발췌 했습니다.

1. 회원가입 절차가 너무 복잡해요
→ 휴리스틱 요소 7. 유연성과 효율성을 잘 지키지 않아 언급된 불편점이에요.
“아이디 찾기 비밀번호 변경을 하는데 패스 인증이 바로 되지 않고 이름부터 다 적어야 해서 너무 귀찮아요 다시 가입까지 인증 하는 게 넘 많아서 시간이 넘 오래 걸림”
“본인 인증이 정말 많아요ㅠ 4번이나 했어요ㅜ 한 두 번 만하고 시간이 5분 이내면 안 하게 할 수 없나요? 입력하다가 그만두고 싶은 생각이 ㅜ..”
“회원 가입을 할 때 인증 절차가 2개(휴대폰인증,이메일인증) 있어서 불편했습니다”
- 다른 SNS 앱들 보다 싸이월드의 회원가입 절차가 많고 복잡하다는 피드백이 많이 언급되었어요.
- 특히, 본인 인증 절차가 너무 많다는 점은 유저들에게 회원가입이라는 작업을 비효율적으로 느끼게 만들고 있습니다.
- 반복되는 본인인증 절차 외에도, 휴대폰 인증과 이메일 인증을 모두 해야 하는 점에 대해서 번거로움을 느끼고 있어요.
- 만약 두 가지 정보를 모두 꼭 받아야 한다면, 유저들에게 해당 정보를 받아야 하는 이유를 전달해 불필요하다는 생각을 없애거나, 혹은 단계를 나누어 정보를 받는 것도 좋은 방법입니다!
2. 기존 아이디를 찾는데 어려움을 겪었어요
→ 휴리스틱 요소 9. 명확한 에러문구를 잘 지키지 않아 언급된 불편점이에요.
“예전 아이디를 찾고 싶었는데 방법이 한정적이고 기억이 안나서 결국 찾지 못하고 새로 가입했다. 나와 같은 사람이 간혹있더라.”
“예전에 사용한 번호를 몰라서 계정 복구가 안되요 ㅜㅜ 본인인증 방식으로 복구했으면 좋았을 것 같은데 그것도 무슨 이유인지 확인이 안되고…”
“전에 사용하던 아이디를 찾지 못했어요ㅠㅠ 찾고 싶었는데 방법이 안 나와 있어서 그냥 새로 만들었어요”

싸이월드에서는 아래 두 가지 방법으로 기존 아이디를 찾을 수 있어요.
- 휴대폰 본인 확인으로 찾기
- 가입 당시 입력했던 이름(별명 일 수 있음), 휴대폰 번호로 찾기
- 10~15년 전 당시 입력했던 이름/별명 또는 휴대폰 번호를 아직 까지 기억하고 있는 유저들은 드물테니, 대부분 [휴대폰 본인 확인으로 찾기] 방법을 선택했을 거에요.
- 휴대폰 본인 확인으로 기존 아이디를 찾을 수 있는 유저들은 큰 불편점을 느끼지 못했으나, 아이디 조회가 되지 않는 유저들은 왜 찾을 수 없는지 & 어떻게 하면 찾을 수 있는지 알 수 없다는 점에 대해 불편함을 느꼈습니다.
- 아이디를 찾을 수 없는 유저들에게는 기존 아이디를 찾을 수 없는 이유에 대해 설명하고, 새로 회원가입을 해야 한다는 사실을 안내하면 유저들이 보다 명확하게 오류 상황을 인지하고 자연스럽게 다음 단계(회원가입)로 이동할 수 있을 것입니다.
💡 미션 1 에서 위배한 사용성 10 원칙 체크
1. 동일한 작업을 수행하기 위해 다양한 경로를 제공하거나, 효율적으로 작업할 수 있도록 적절한 도구를 제공해야 합니다.
2. 유저들에게 에러가 왜 발생 했는지 문제 원인을 명확히 알리고 이에 대한 해결 방법을 제공해야 합니다.
미션 2. 내 미니홈피 꾸미기
미니홈피를 꾸밀 수 있는 기능은 싸이월드의 핵심적인 기능 중 하나이죠. 그만큼 유저들이 중요하게 생각하는 기능임에도 불구하고, 본 테스트에서 가장 많은 불편점이 언급된 기능입니다.

1. 미니홈피를 어떻게 꾸며야 하는지 잘 모르겠어요
→ 휴리스틱 요소 6. 직관성을 잘 지키지 않아 언급된 불편점이에요.
“사용법을 잘 몰라서 꾸미기 힘들었어요”
“미니홈피를 어디로 들어가서 어떻게 해야 꾸밀 수 있는지 몰라서 처음에 불편했다. 앱내 메인화면에 tip으로 미니홈피 꾸미는방법을 소개해주면 좋겠다.”
“미니룸을 다른 사람들처럼 꾸미고 싶은데 방법을 찾을 수 없어 아쉬웠다. 과거 싸이월드 시대의 사람들 이야기를 들어보면 도토리로 방도 꾸미고 한다던데 상점같은게 하단에 싸이생활, 파도타기와 같은 버튼으로 있으면 좋을 것 같다.”
- 미니홈피를 꾸미는 방법을 잘 모르겠다는 피드백이 가장 많이 언급 되었어요.
- 과거 싸이월드를 이용해봤던 경험이 있는 유저라도, 그 당시 PC로 이용하던 경험과 앱으로 이용하는 경험은 완전히 다르다고 간주하고 유저들에게 미니홈피 꾸미는 방법에 대해 자세한 안내 가이드를 제공하거나 직관적으로 인지할 수 있도록 디자인 하는 것이 필요합니다.
2. 도움말/튜토리얼 같은 설명/안내가 없어서 사용하기 어려웠어요
→ 휴리스틱 요소 9. 명확한 에러문구를 잘 지키지 않아 언급된 불편점이에요.
“미니룸을 꾸미고 싶은데, 꾸미지 못하는 것 같았습니다.”
“미니홈피가 전에는 미니룸도 꾸며졌었는데... 왜 안되는지 모르겠네요.? 기본만 선택이 돼서 불편했어요.”
“미니룸에 다양한 아이템을 어떻게 적용할 수 있는지 모르겠다”

- 유저들이 [미니룸 목록]에서 미니룸을 클릭했을 때, “편집할 수 없는 미니룸이에요” 라는 문구만 나오고 어디에서 편집할 수 있는지 도움말을 제공해주지 않고 있어요.
- 미니룸을 꾸밀 수 있는 방법을 안내 문구로 제시해주거나, 미니룸을 꾸미기 위한 [선물 가게]로 이동시키는 등 유저들이 중간에 길을 잃지 않도록 적절한 시점에 도움말을 제공해주어야 합니다.
- 유저들을 자연스럽게 [선물가게]로 유입 시켜 도토리 구매를 유도할 수 있는 좋은 기회를 놓치고 있다는 생각이 드네요!
3. 어떤 컴포넌트를 수정할 수 있는지 구분이 가지 않아요
→ 휴리스틱 요소 4. 일관성과 규정을 잘 지키지 않아 언급된 피드백이에요.
“프로필 사진쪽에 누르는 버튼? 그런게 있어야 수정할수 있다고 판단될거같다”
“어떤 부분을 변경할 수 있는지 간략한 설명이 같이 나오면 좋을 것 같습니다”

- 미니홈피에서 프로필 사진, 기분 이모지, 미니룸 등 유저의 취향에 맞게 나의 미니홈피를 꾸밀 수 있도록 다양한 기능들을 추가해놓았습니다. 하지만 막상 유저들은 어떤 컴포넌트들을 수정할 수 있고, 어떤 컴포넌트들을 수정할 수 없는지 일관적이지 않아 구분하기 어렵다는 의견을 보입니다.
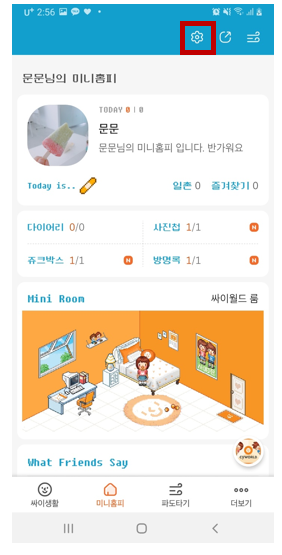
- 미니홈피 메인 화면을 보면, 우측의 이미지에 표시해놓은 빨간색 영역들을 유저들이 꾸밀 수 있지만, 일일이 클릭해보아야 수정 가능 여부를 확인할 수 있다는 점은 아쉽네요.
- 유저가 직접 수정할 수 있는 컴포넌트들은 일관적인 디자인(색, 버튼 모양 등)을 유지하여 유저들이 직관적으로 인지할 수 있도록 도움을 주어야 합니다.

- 만약 일관적인 디자인을 유지하기 어렵다면, 우측의 화면처럼 수정 버튼 클릭 시 수정이 가능한 컴포넌트들에 특정 아이콘이 생겨나는 방식도 좋은 대안으로 생각되네요!
4. 수정을 할 수 있는 컴포넌트의 모양이 익숙하지 않아요
→ 휴리스틱 요소 2. 시스템과 실제 세상의 매칭을 잘 지키지 않아 언급된 피드백이에요.
"어플을 처음 사용하는데 꾸미기와 환경설정이 비슷하게 표현되어있어 불편했다."
"처음엔 싸이월드 수정 버튼을 찾으려 했는데 없어서 이것 저것 눌러보다가 톱니바퀴 모양이 수정 할 수 있는 버튼인걸 알게 되었다."

- 미니홈피 탭에서 닉네임, 미니홈피 이름, 프로필 텍스트를 변경하기 위해서는 우측 상단의 톱니바퀴 버튼을 클릭해야 합니다.
- 그런데 통상적으로 톱니바퀴 모양은 무언가를 꾸미기 위한 목적의 아이콘 보다는 시스템 설정을 변경하거나 환경 설정을 할 때 주로 사용되기 때문에, 유저들이 다소 어색하게 느끼고 있습니다.
- 눈에 보이는 디자인 적인 요소를 수정하는 작업과 시스템 적인 요소(공개 설정 여부, 방명록 작성 권한 등)를 수정하는 작업은 분리 시키는 것을 추천드립니다.
💡 미션 2 에서 위배한 사용성 10 원칙 체크
1. 유저들이 별도의 학습을 하거나 별도의 기억을 사용하는 일을 최소화해야 합니다.
2. 유저들에게 정확한 언어로 에러에 대한 표시를 해주어 문제를 알리고 해결 방법을 제공해야 합니다.
3. 비슷한 액션을 할 수 있는 컴포넌트들 끼리는 일관된 디자인적인 요소가 포함되어야 합니다.
4. 유저들이 낯설게 느끼거나 어색함을 느끼지 않도록 현실의 관습에 따른 디자인을 해야 합니다.
미션 3. 파도타기 통해 다른 사람의 미니홈피 방문하기
다음으로는 “파도타기 기능”을 이용한 뒤 유저들이 어떤 불편점을 느끼고 있는지 알아볼까요?

1. 파도타기 중에 “뒤로가기” 버튼을 클릭하면 ‘종료하시겠습니까?’ 문구가 나와서 불편해요
→ 휴리스틱 요소 2. 시스템과 실제 세상의 매칭을 잘 지키지 않아 언급된 불편점이에요.
"파도타기를 할 때 이전 사람으로 돌아가 다시 홈피 구경을 하고 싶은데 제작자 측에서는 너무 많은 파도타기를 했을 경우 되돌아가기 힘들까봐 이전 버튼을 누르면 바로 나의 홈페이지로 가는 것으로 설정해두신게 아닌가 싶었다. 하지만 안드로이드 기준으로 안드로이드 폰 하단의 뒤로가기 버튼을 누르면 이전으로 돌아가거나 나의 홈페이지로 돌아가지는 것이 아닌 종료하시겠습니까? 문구가 나오고, 앱 왼쪽 상단에 있는 뒤로가기 버튼을 누르면 나의 홈피로 돌아와져 이 점이 아쉽다."
"파도타기를 여러번하고 뒤로가기를 누를때 바로 내 홈피로 이동했으면 좋겠다"
"안드로이드 폰 기준 뒤로가기를 누를 때 종료하시겠습니까 문구가 아닌, 이전으로 돌아가는 것으로 설정되면 더 편할 것 같다. 파도타기 뿐만 아니라 앱 자체가 이전을 누르면 종료하는 것으로 설정된 것 같은데 난 나의 홈피나 싸이생활을 구경하고 싶어 습관적으로 이전을 누르는데 자꾸 종료 팝업이 뜨니 약간 불편했다."

- 파도타기 기능으로 다른 사람들의 미니홈피에 방문한 뒤 [뒤로가기] 버튼을 클릭하는 경우 우측의 이미지와 같이 종료 문구가 뜹니다.
- 그런데 사용자들이 뒤로가기 버튼을 클릭하며 무의식적으로 기대하는 플로우는 싸이월드 측에서 제공하는 경험과 약간 다릅니다.
- 유저들이 기대하는 플로우
- 뒤로가기 클릭 시 바로 이전에 방문한 미니홈피로 이동
- 뒤로가기 클릭 시 내 미니홈피로 이동
- 유저들이 기대하는 플로우
- 싸이월드 앱에서 제공하는 경험과 사용자들이 지금까지 다른 앱들을 사용하며 익숙해져 있는 행동과 다른 점 때문에 유저들이 당황스러워하네요!
💡 미션 3 에서 위배한 사용성 10 원칙 체크
1. 유저들이 낯설게 느끼거나 어색함을 느끼지 않도록 현실의 관습에 따라 서비스를 이용할 수 있도록 유저 플로우를 짜야 합니다.
그 외 휴리스틱 요소에 위배되지는 않지만 유저들이 많이 언급한 사용상의 불편점들을 살짝 보여 드릴게요.
Diby의 UI진단 리포트에서는 서비스 전반의 완성도, 개인의 주관적인 선호에 관련된 피드백, 추가되었으면 좋겠는 기능들에 대한 피드백은 사용성 평가 피드백과 별개로 분리하여 보여 드립니다.
서비스 완성도 관련 피드백 (매력도/신뢰도/품질 등)
“도토리가 있어야 조금 꾸밀 수 있습니다 돈이 들어간다 !”
”랜덤으로 모르는 사람의 홈피에 방문해보는 즐거움도 있겠지만 반대로 내 홈피도 파도타기의 알고리즘 안에 있다고 생각하니 그건 좀 별로였어요.”
”현재는 많은 사람이 사용하지 않아서 그렇겠지만, 파도타고 구경할만큼 볼게 없음”
”타인의 계정에 들어가 글을 남긴다는 것이 어색하고 불편했다 모르는 사람의 계정이라서 글을 쓰는게 거부감이 들었다”
응답자들이 요청한 추가 기능
“파토타기가 너무 랜덤인것 같은데 성별설정 같은 구체적인 파도타기가 있으면 합니다””방명록에 글쓰는 방식이 너무 심플합니다. 글꼴이나 글꼴 색 등을 설정할 수 있는 기능이 추가되었으면 좋겠어요””SNS 간편 로그인 기능이 있으면 좋겠습니다”
시스템 오류
“원래 로그인 되어 있었는데 계속 이용자가 많아서 지연되는 중이라고만 떠서 한달가까이 계속 기다렸는데 앱 지웠다가 다시 설치하니깐 바로 해결되네요…”
”아직 복구중이라서 그런지 bgm도 깔수없었고 미니룸을 젤 꾸미고 싶었는데 미니룸을 꾸밀수 없어서 아쉬웠다. 다이어리도 사용할수없어서 불편했다. 안되는게 너무 많아서 불편했다.”
마무리
여기까지 싸이월드 앱에 대한 사용자들의 의견을 살펴봤어요.
싸이월드의 사용자 의견을 종합하여 좋은 사용성을 위한 체크리스트를 함께 확인해볼까요?
💡 Check List
1. 유저들에게 에러가 왜 발생 했는지 문제 원인을 명확히 알리고 이에 대한 해결 방법을 제공해야 합니다.
2. 동일한 작업을 수행하기 위해 다양한 경로를 제공하거나, 효율적으로 작업할 수 있도록 적절한 도구를 제공해야 합니다.
3. 유저들이 별도의 학습을 하거나 별도의 기억을 사용하는 일을 최소화해야 합니다.
4. 유저들에게 정확한 언어로 에러에 대한 표시를 해주어 문제를 알리고 해결 방법을 제공해야 합니다.
5. 비슷한 액션을 할 수 있는 컴포넌트들 끼리는 일관된 디자인적인 요소가 포함되어야 합니다.
6. 유저들이 낯설게 느끼거나 어색함을 느끼지 않도록 현실의 관습에 따른 디자인을 해야 합니다.
7. 유저들이 낯설게 느끼거나 어색함을 느끼지 않도록 현실의 관습에 따라 서비스를 이용할 수 있도록 유저 플로우를 짜야 합니다.
당신과 나의 GUI, 당나귀 UI 트렌드 리포트를 매 달 메일로 받아보고 싶다면 트렌드 리포트 구독을 해주세요 💕

유저들의 피드백을 보다 자세히 확인하고 싶다면 아래 버튼을 통해 웹리포트 원문을 확인해보세요! 🚀

우리 서비스도 사용자들의 촌철살인 한 마디가 듣고 싶다면?
Diby에서 UI 진단 테스트를 신청해주세요!

Diby는 사용자 피드백이 필요한 기획자, 디자이너, 마케터, 리서처를 위한 유저리서치 솔루션입니다.
diby@dbdlab.io
'트렌드 리포트' 카테고리의 다른 글
| [당.나.GUI] 트렌디한 앱 UI 분석 리포트 ② 런드리고 편 (0) | 2022.09.06 |
|---|---|
| 음악 앱 이용 UX 트렌드 리포트 (0) | 2022.01.28 |
| 패션 앱 이용 UX 트렌드 리포트 (0) | 2021.10.14 |
| 금융앱 이용 UX 트렌드 리포트 (0) | 2021.07.30 |
| 배달앱 이용 UX 트렌드 리포트 (0) | 2021.05.31 |


댓글 영역